使用数学函数
edit使用数学函数
edit前面两节您学会了如何创建和自定义 Timelion 可视化控件。这一节带您领略 Timelion 数学函数的风采。我们继续使用 Metricbeat 数据来创建基于网络上下行链路数据的新的 Timelion 可视化控件。您可以先添加一个新的 Timelion 可视化控件。
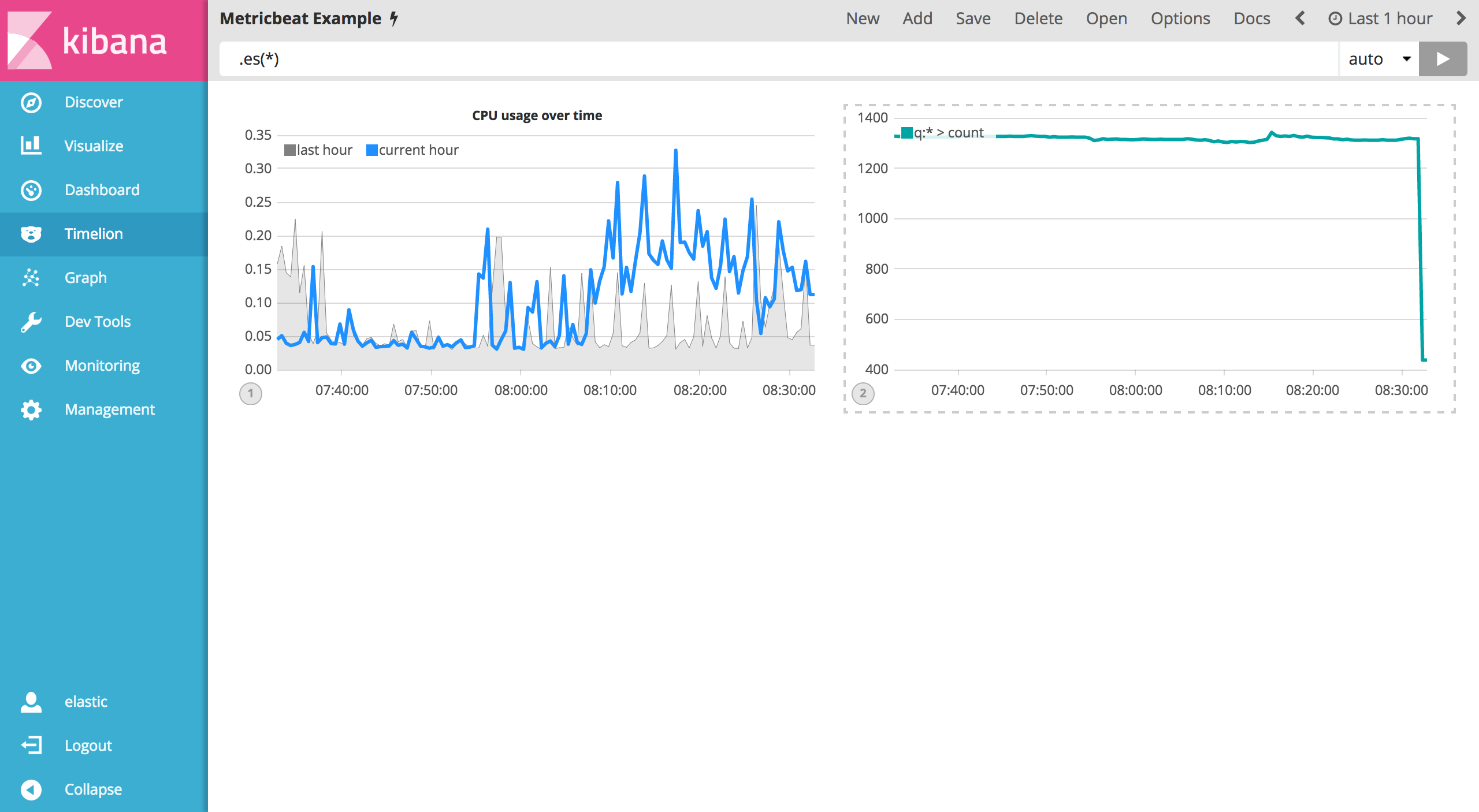
在菜单的顶层,点击 Add 添加第二个控件。添加到当前工作表的时候,您可以注意到查询输入框会被替换成默认的 .es(*) 表达式。因为这个查询是和您当前选中的控件相关联的。

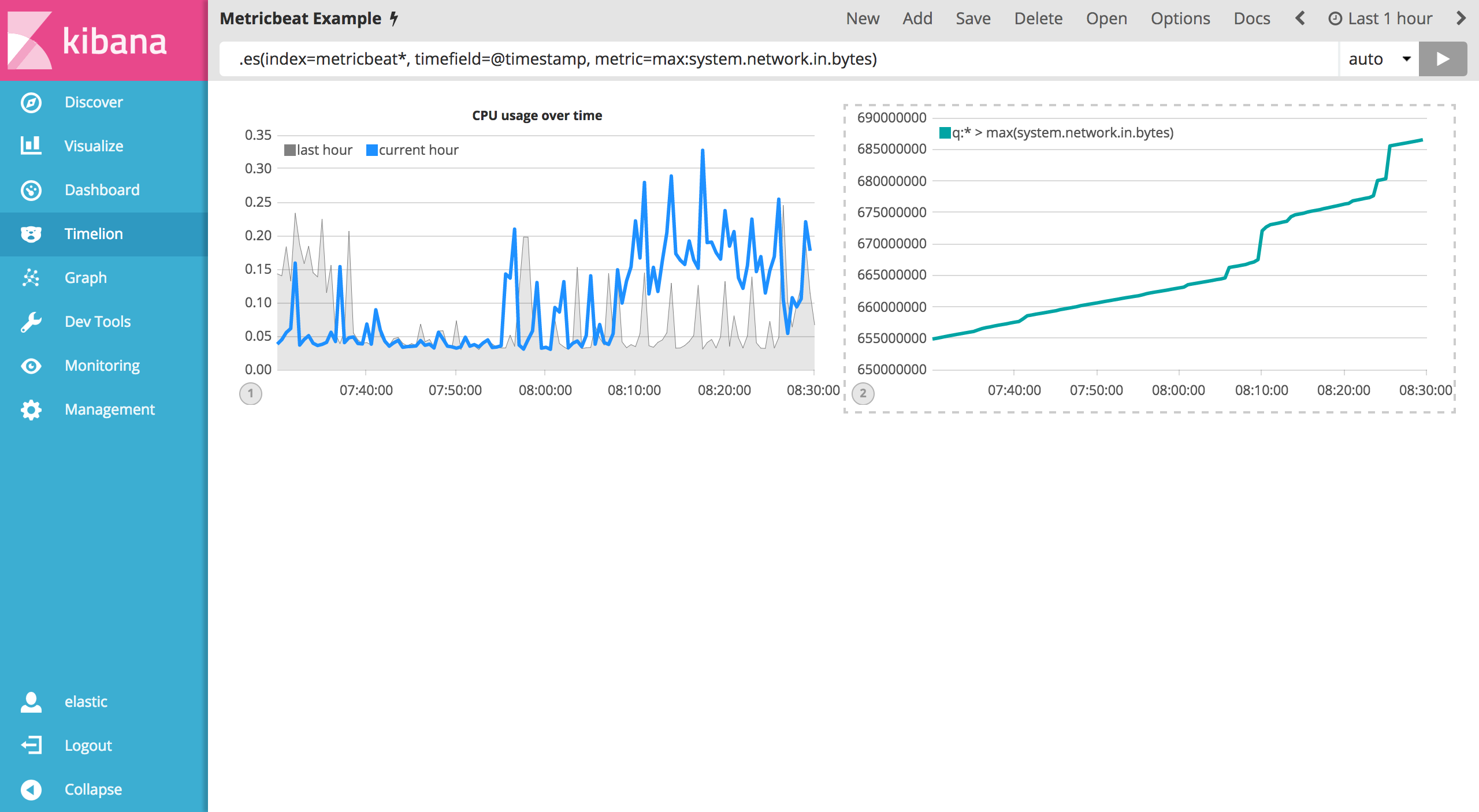
为了便于追踪网络上下行流量,您的第一个表达式将会计算 system.network.in.bytes 下行数据的最大值。在 Timelion 查询框输入如下表达式:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes)

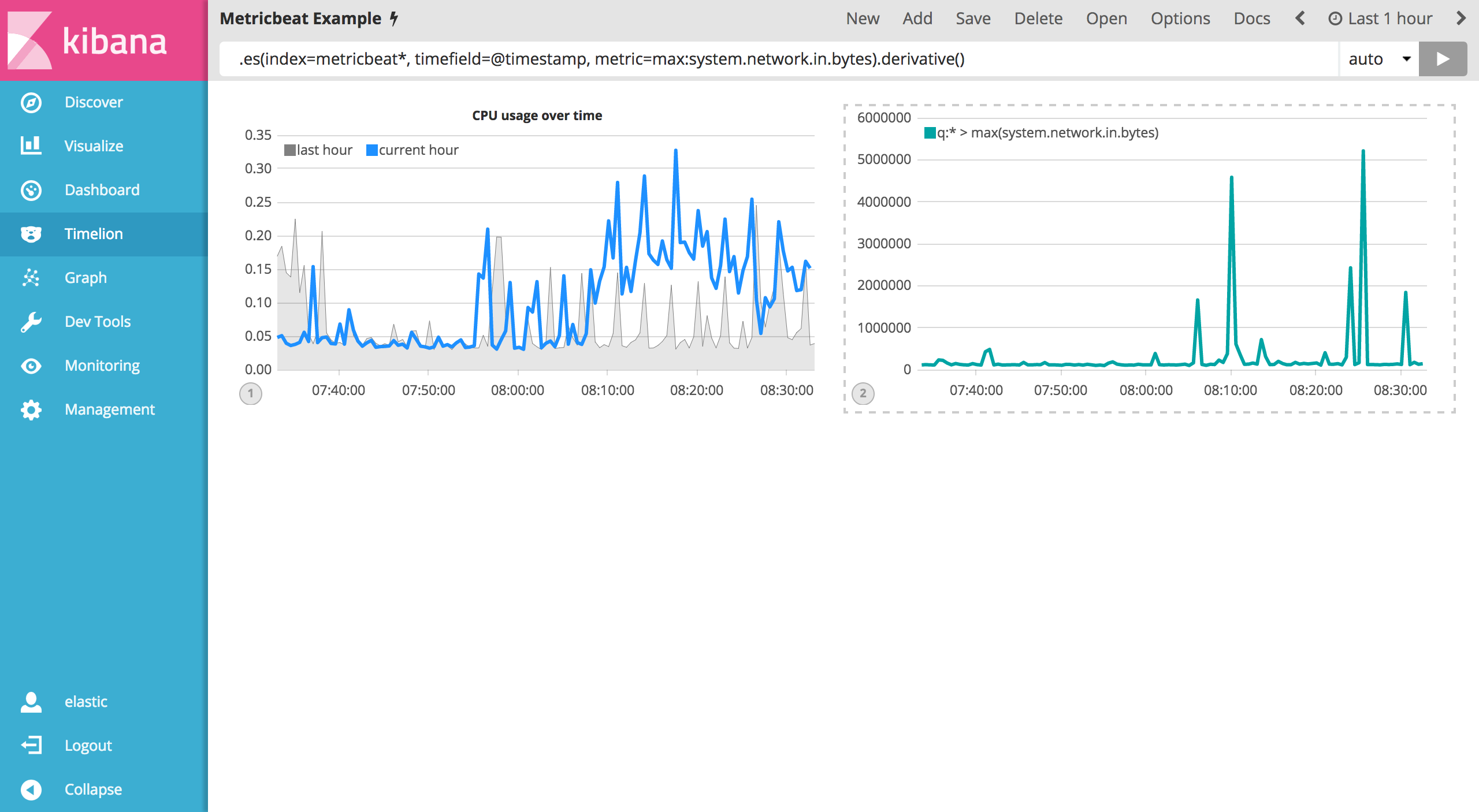
监控网络流量对于评估网络速率来说是非常有价值的。derivative() 函数就可以用来做这种随着时间而变化的数据。我们可以简单的将该函数添加至表达式的末尾。使用如下表达式来更新您的控件:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative()

针对上行数据,您需要添加类似的指标 system.network.out.bytes 。因为上行数据是从您的设备发出去的,一般我们用负数来表达这一指标。.multiply() 函数将会利用一个数来乘以一个序列的数据。结果也将是一个序列或者一个链表的序列数据。例如,您可以使用 .multiply(-1) 来将上行线路转换成负数。使用如下表达式来更新您的控件:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative(), .es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.out.bytes).derivative().multiply(-1)

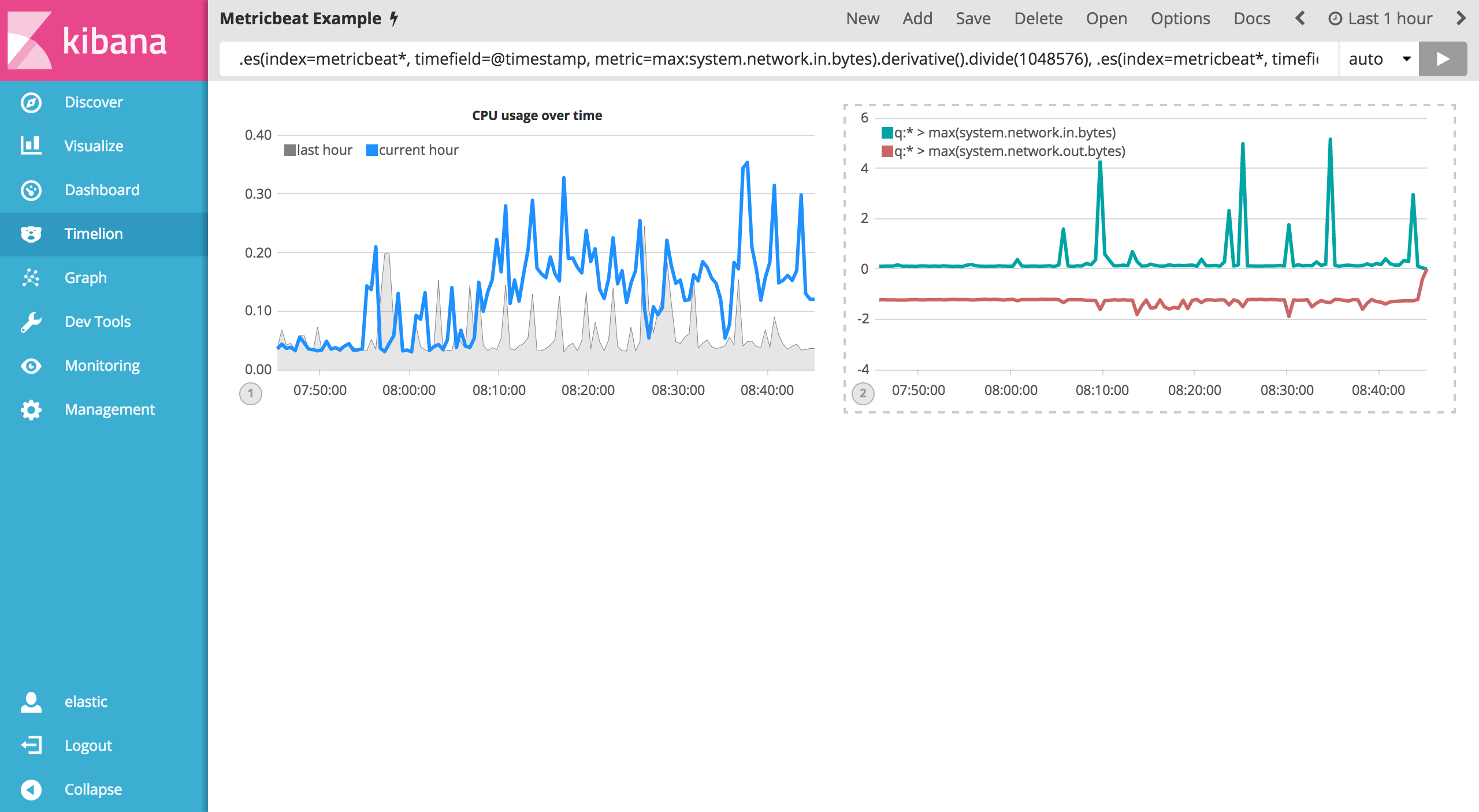
为了使该可视化控件可读性更强,可以将数据单位从 bytes 转换为 megabytes(MB)。Timelion 有一个 .divide() 函数可以使用。该函数接收和 .multiply() 类似的数据参数,会利用整个序列的数据来除以定义好的参数。使用如下表达式来更新您的控件:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative().divide(1048576), .es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.out.bytes).derivative().multiply(-1).divide(1048576)

我们可以利用前面章节学过的样式定制函数 .title() 、 .label() 、 .color() 、 .lines() 和 .legend() 将我们的控件变的更美观。使用如下表达式来更新您的控件:
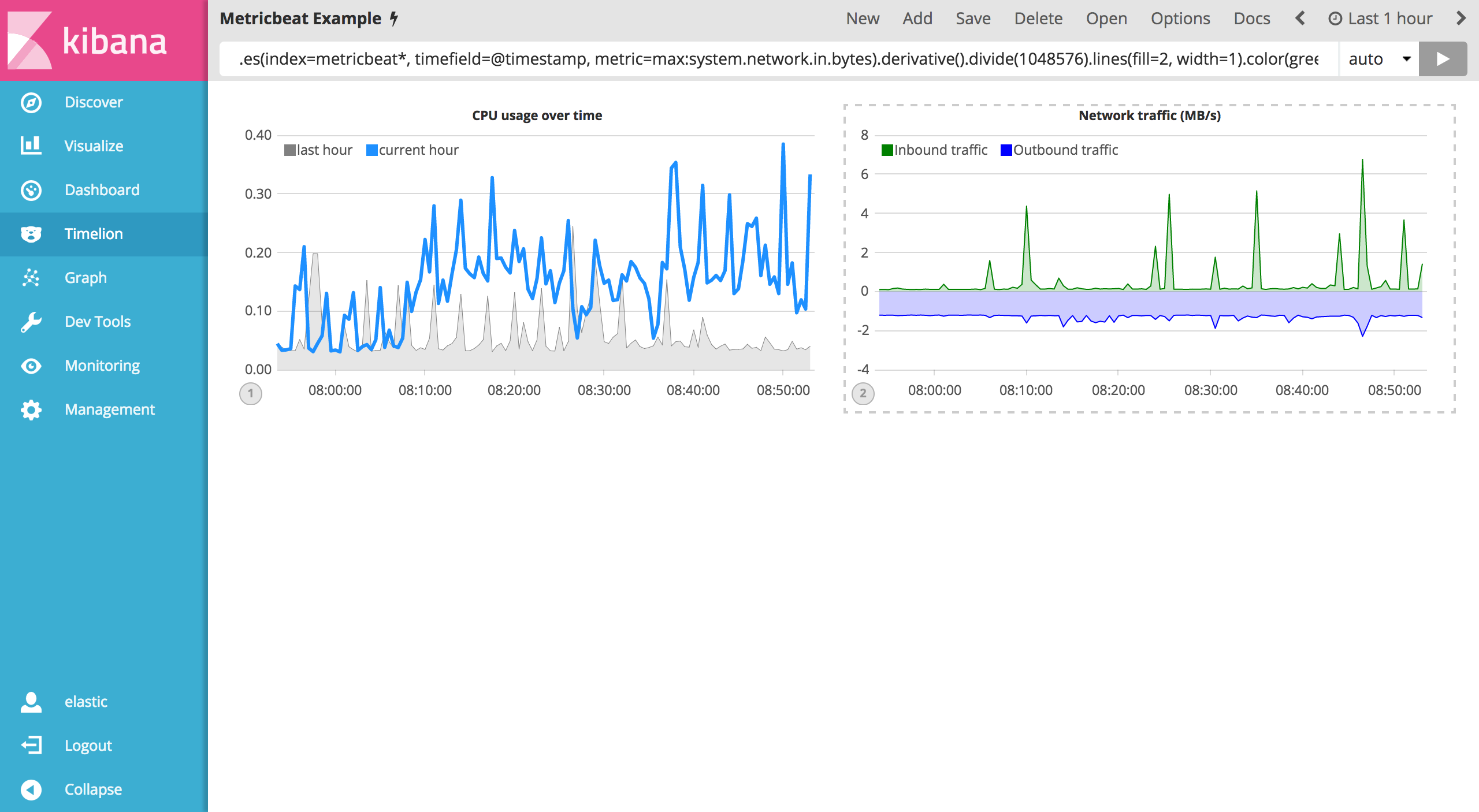
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative().divide(1048576).lines(fill=2, width=1).color(green).label("Inbound traffic").title("Network traffic (MB/s)"), .es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.out.bytes).derivative().multiply(-1).divide(1048576).lines(fill=2, width=1).color(blue).label("Outbound traffic").legend(columns=2, position=nw)

保存所有的修改继续学习下一节关于条件逻辑和趋势跟踪的内容。