界面概述
edit界面概述
edit每个可视化的用户界面由 Data 标签页和 Pannel Options 组成。唯一例外的是时间序列和 Markdown 可视化,时间序列具有用于 Annotations 的第三个标签页,Markdown 具有用于编辑器的第三个标签页。
数据标签页
edit数据标签页用于配置每个可视化的序列。此选项卡允许您根据可视化支持的内容添加多个序列,并将多个聚合组合在一起以创建单个指标。以下是数据标签页 UI 重要组件的细分。
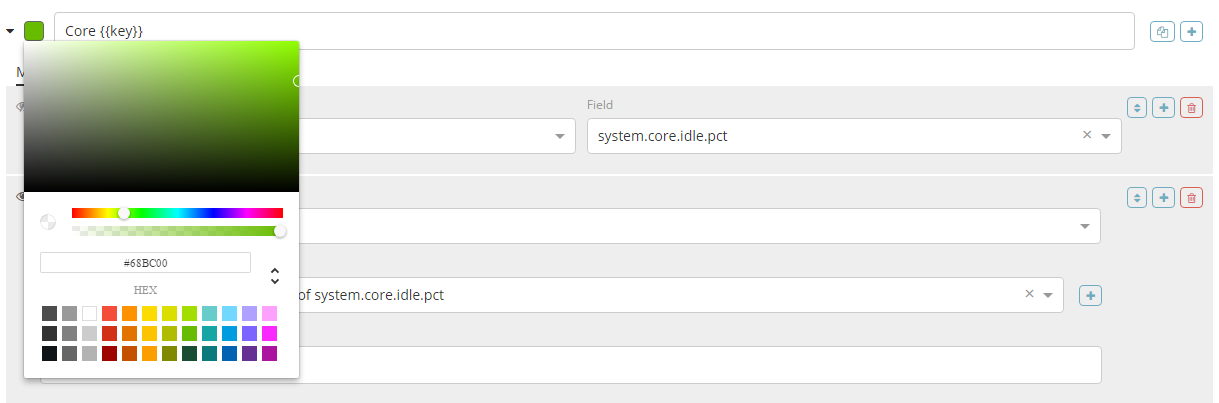
序列标签和颜色
edit每个序列都支持一个标签,该标签将用于图例和标题,具体取决于所选的可视化类型。对于按词项分组的序列,可以指定 {{key}} 的 mustache 变量以替换该词项。对于大多数可视化,您还可以通过点击色板打开颜色选择器选择一种颜色。

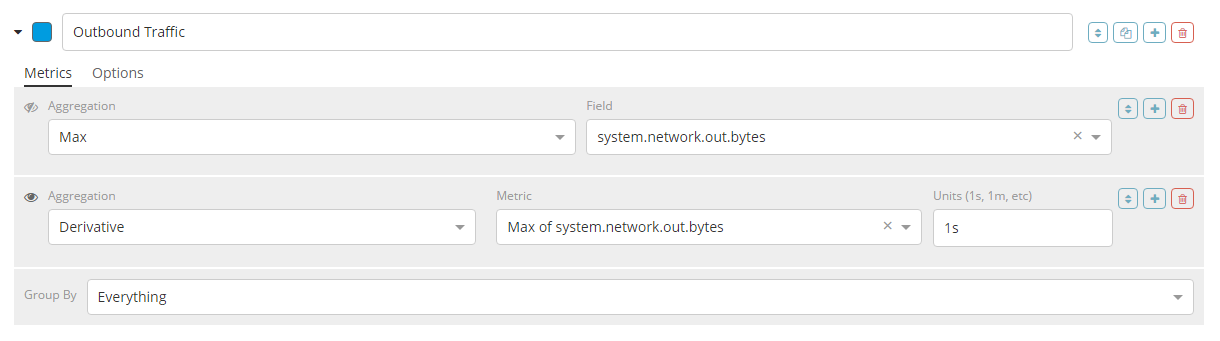
指标
edit每个序列支持多个指标(聚合); 最后一个指标(聚合)是将为该序列显示的值,用指标左侧的“眼睛”图标表示。指标可以使用管道聚合进行组合。一个常见的用例是创建一个带有“最大值”聚合的指标,然后创建一个“导数”指标,并选择之前的“最大值”指标作为源,这将会创造一个比率。

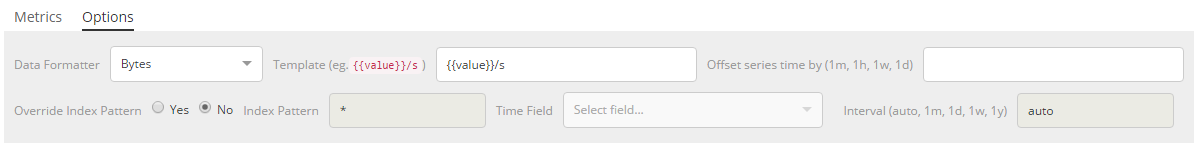
序列选项
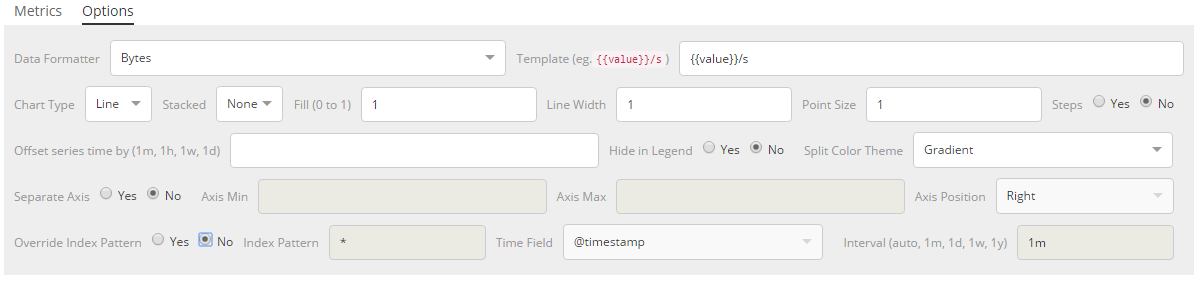
edit每个系列还支持一组选项,这些选项取决于您选择的可视化类型。每个可视化类型通用的配置项有:
- 数据格式
- 时间范围偏移
- 索引模式、时间戳和区间覆盖

对于时间序列可视化,您还可以配置:
- 图表类型
- 每种图表类型的选项
- 图例可见性
- Y 轴选项
- 分色主题

面板选项标签页
edit面板选项标签页用于配置整个面板,可用选项集取决于您选择的可视化。以下是每个可视化可用的选项列表:
时间序列
- 索引模式、时间戳和区间
- Y 轴最小值和最大值
- Y 轴位置
- 背景颜色
- 图例可见性
- 图例位置
- 面板过滤器
指标
- 索引模式、时间戳和区间
- 面板过滤器
- 背景和主要值的颜色规则
Top N
- 索引模式、时间戳和区间
- 面板过滤器
- 背景颜色
- 项目 URL
- 条形的颜色规则
测量仪
- 索引模式、时间戳和区间
- 面板过滤器
- 背景颜色
- 测量仪最大值
- 测量仪样式
- 内规颜色
- 内规宽度
- 规线宽
- 规线颜色规则
Markdown
- 索引模式、时间戳和区间
- 面板过滤器
- 背景颜色
- 滚动条可见性
- 内容垂直对齐
- 自定义面板 CSS 支持 Less 语法
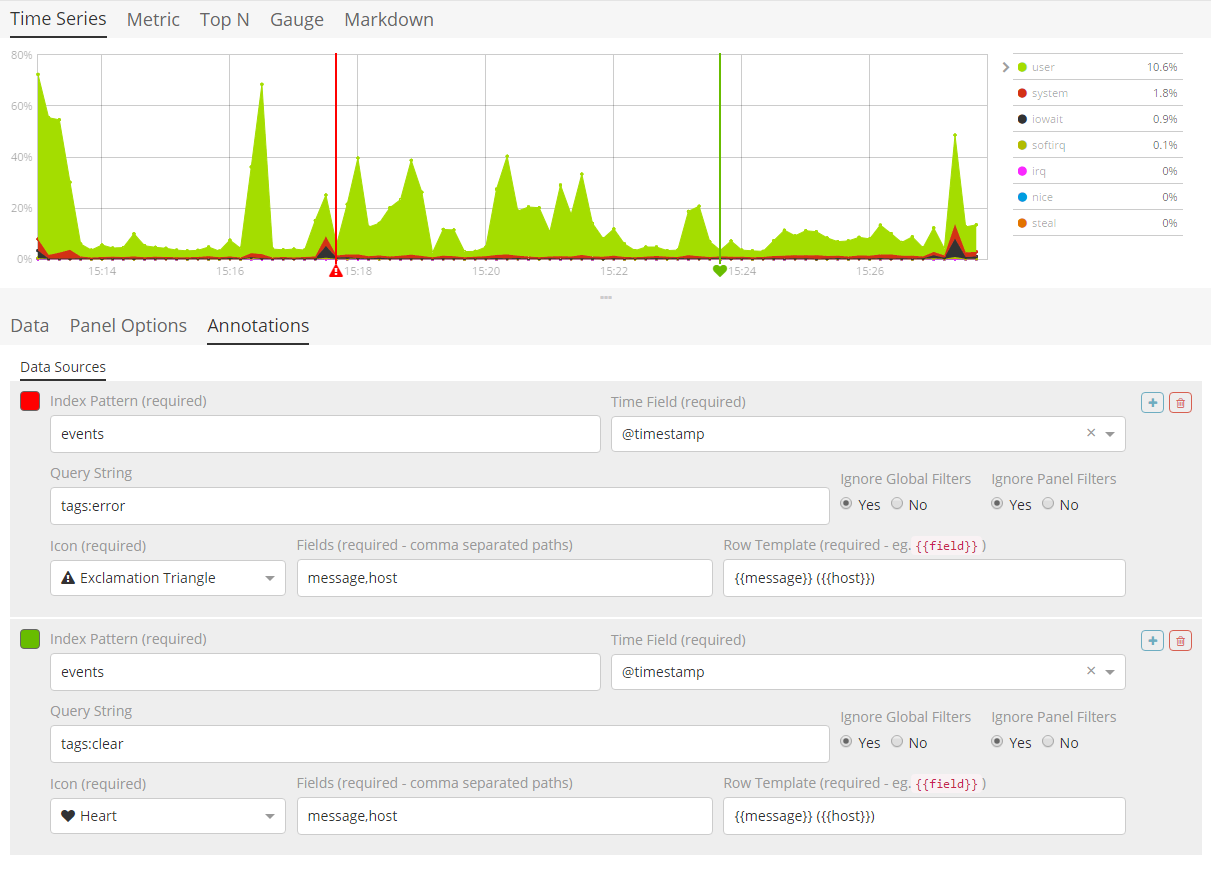
Annotations 标签页
edit注解标签页用于将注解数据源添加到时间序列可视化中。您可以配置以下选项:
- 索引模式和时间字段
- 注解颜色
- 注解图标
- 包含在消息中的字段
- 消息的格式
- 面板和全局级别的过滤选项

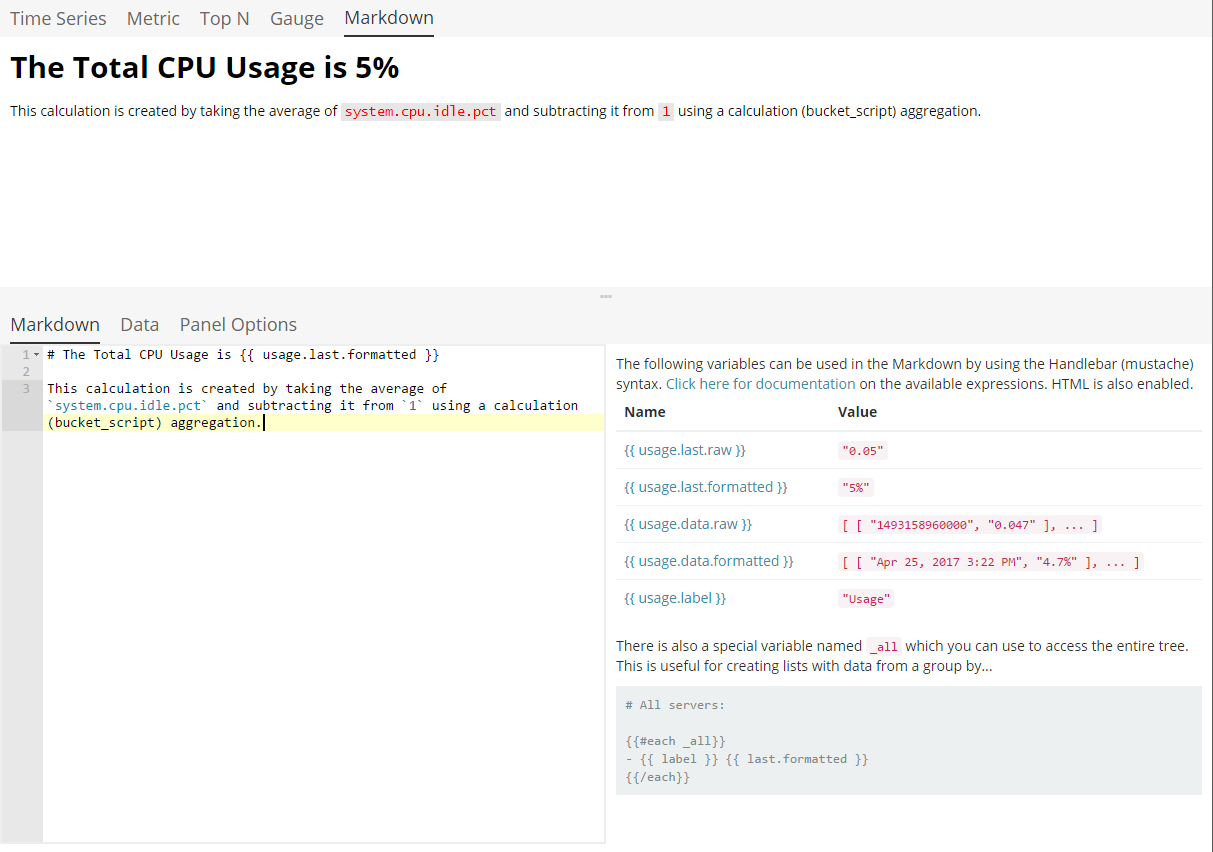
Markdown 选项卡
editMarkdown 标签页用于编辑 Markdown 可视化的源代码。用户界面左侧有一个编辑器,右侧有数据标签页中的可用变量。您可以单击变量名称将 Mustache 模板变量插入到光标位置的标记中。Mustache 语法使用 Handlebar.js 处理器,它是 Mustache 模板语言的扩展版本。